나는 서버 개발자이지만… 회사에 프론트 개발자가 없어 매우 초보적인 부분은 직접 하고 있다. (Bootstrap이 있어 얼마나 다행인지 모른다😅)
오늘은 회원가입 페이지에 서비스 이용약관과 개인정보처리방침을 넣는 단순 작업을 하느라 시간을 다 보냈다.
소소하지만 그래도 TIL에 남겨야지.
ResourceBundle 분리하기
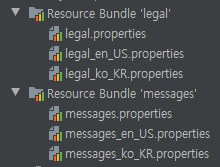
앞서 다국어 처리하면서 기본 ResourceBundle은 생성하고 빈으로도 등록해 둔 상태였다.
이번에 이용약관, 개인정보처리방침을 추가하려는데, 한 .properties 파일에 메시지 key-value가 너무 많아져 관리가 힘들었다.
게다가 이용약관과 개인정보처리방침은 A4 7-8장 분량이라 법적 조항과 관련된 메시지는 파일을 따로 분리하고 싶었다.
Stackoverflow를 찾아 보니, .properties 파일을 분리해도 두 파일 사이에 중복된 key 값만 없다면 읽어오는 데 상관 없다고 한다.

나의 경우, 웹사이트에 보이는 문구는 messages 번들에, 그리고 법과 관련된 문구는 legal 번들에 추가했다.
그 다음, ResourceBundleMessageSource 빈을 등록할 때 다음과 같이 setBasenames()를 설정하면 된다. (TMI: 처음에는 메일 전송을 위한 Config 파일이었는데… MailConfig 이름을 바꾸던가 해야겠다…)
@Component
public class MailConfig {
/*...*/
@Bean
public ResourceBundleMessageSource messageSource() {
final ResourceBundleMessageSource messageSource = new ResourceBundleMessageSource();
messageSource.setBasenames("messages", "legal");
messageSource.setDefaultEncoding("UTF-8");
return messageSource;
}
/*...*/
}
Bootstrap Modal을 a(anchor)tag에 적용
Bootstrap 공식 문서에는 <button> 태그에 적용하는 방법만 나와있어 찾아 본 결과,
<button> 속 data-target="#exampleModal" 속성 대신 href="#exampleModal" 속성을 사용!
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">Launch demo modal</button>
<a data-toggle="modal" data-target="#exampleModal">Launch demo modal</a>
ol 태그 사용
<ul> 태그는 써봤는데, 그동안 <ol>이 있는 줄은 몰랐다…! (TMI: 법 조항을 나열하다 보니, 숫자 리스트를 알게 됐다)
사용 방법은 MDN Web Docs에 너무 잘 나와 있다.
가장 궁금했던 건 중첩 리스트. 아래와 같이 하면 된다. 그리고 type="i" 속성을 주면 리스트 문자를 다르게 표기할 수 있다. (type 종류는 1, A, a, I, i)
<ol>
<li>1번 아이템</li>
<li>2번 아이템
<ol type="i">
<li>2-1번 아이템</li>
<li>2-2번 아이템</li>
<li>2-3번 아이템</li>
</ol>
</li>
<li>3번 아이템 </li>
</ol>
위와 같이 하면 아래와 같이 나열!
1. 1번 아이템
2. 2번 아이템
ⅰ. 2-1번 아이템
ⅱ. 2-1번 아이템
ⅲ. 2-1번 아이템
3. 3번 아이템
참고자료
본문 속 링크 참조